@angular-ru/cdk/logger
Lightweight and configurable Angular logger
import {provideLogger} from '@angular-ru/cdk/logger';
export const appConfig: ApplicationConfig = {
providers: [provideLogger()],
};Motivation
This logger is a handy tool that can be useful in the design and development of the enterprise application level. Easy setting of logging levels and convenient work with groups. Among other things, you can use meta programming (decorators).
Table of contents
Logging

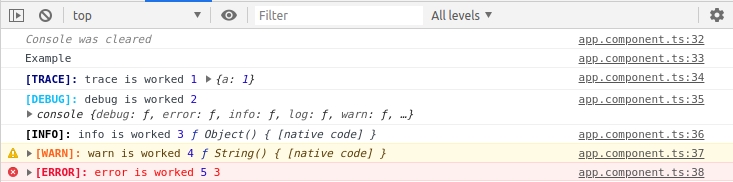
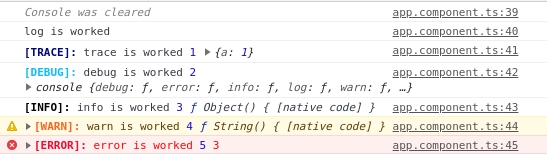
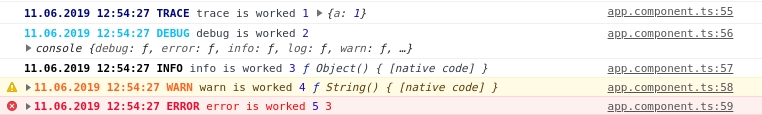
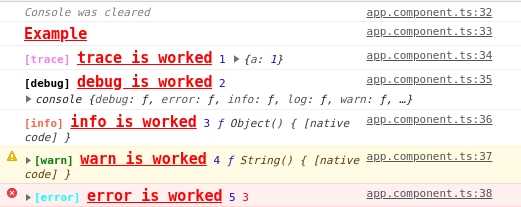
Example: basic methods
Default level: All

Disable trace on console (filter):
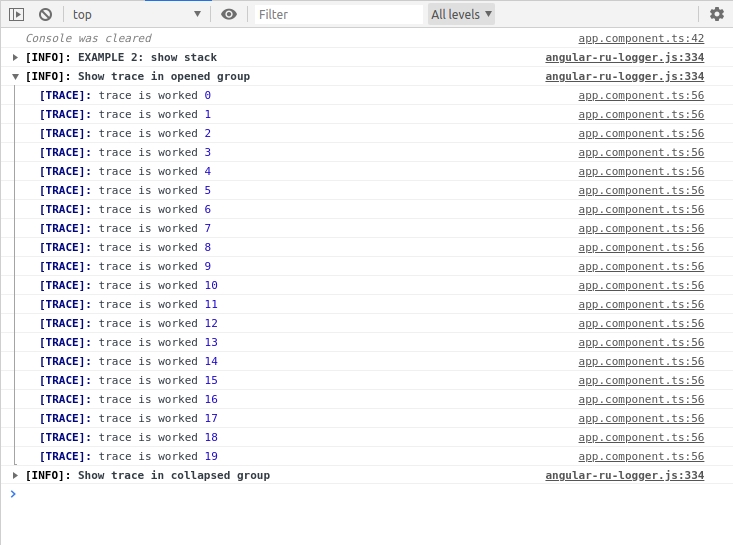
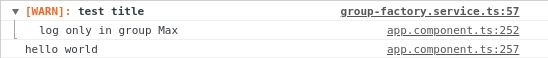
Example: groups
Logger groups with auto closed (usage callback):

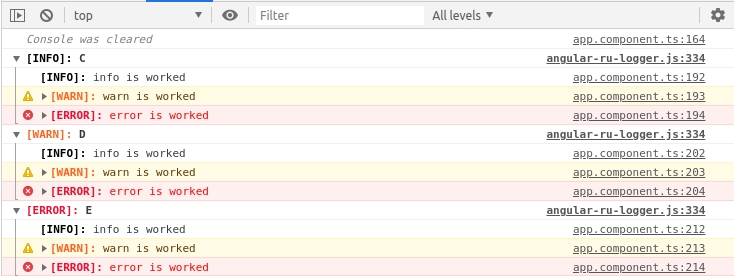
Example: nested groups
Logger nested groups (with pipe):

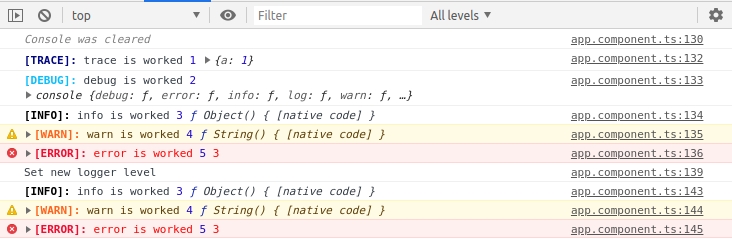
Example: set minimal logging level
Basic parameterization

Logger level groups (pretty usage API):

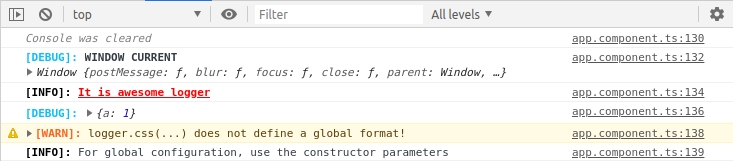
Example: set style line

Example: set global style line

Example: CSS classes

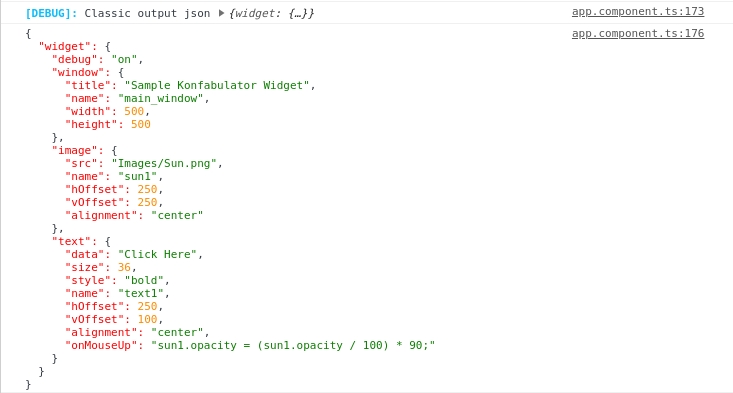
Example: pretty json

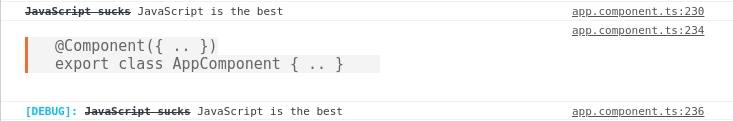
Example: decorators

Example: decorator groups

Example: decorator group with function title
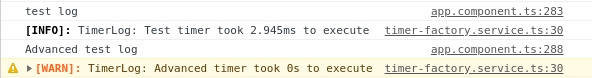
Example: timer decorator

Example: format output

Example: full configurations

Todo
Authors
Last updated